Welcome
UX Leadership
Dee (Denise) Sadler
UX Director with years of demonstrated experience in UX and managing teams in visual design, information architecture, interaction design, front-end, and user research. I have enjoyed working in a range of industries including healthcare, finance, telecom, and eCommerce. Strong leader with 14 years of experience managing designers and 9 years as a UX Director. Result-oriented and able to drive successful outcomes for projects and teams.
Open to relocation and yes, I can still design when needed, and enjoy it.
Case Studies
- All Case Studies
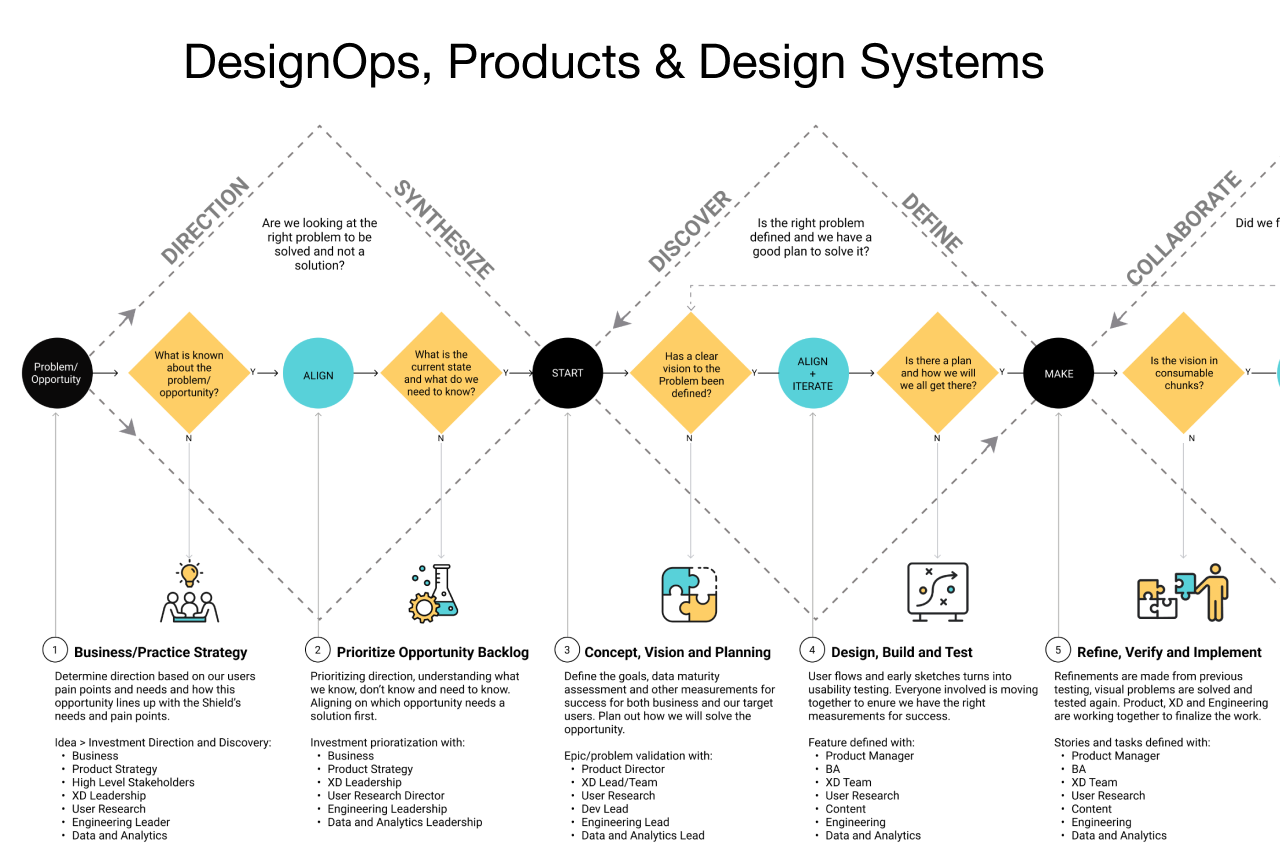
- DesignOps and Design Systems
- Team Management
- Creating a Design Studio
- My Design Work
- User Research and Usability
- Speaking and Video Courses
Healthcare: Teams, DesignOps and a Design System
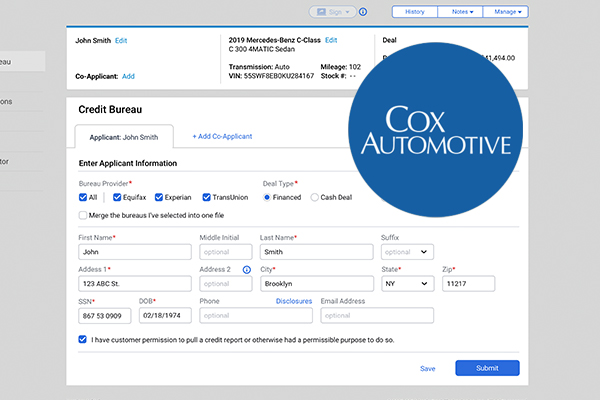
DesignOpsCox Automotive: Team Management
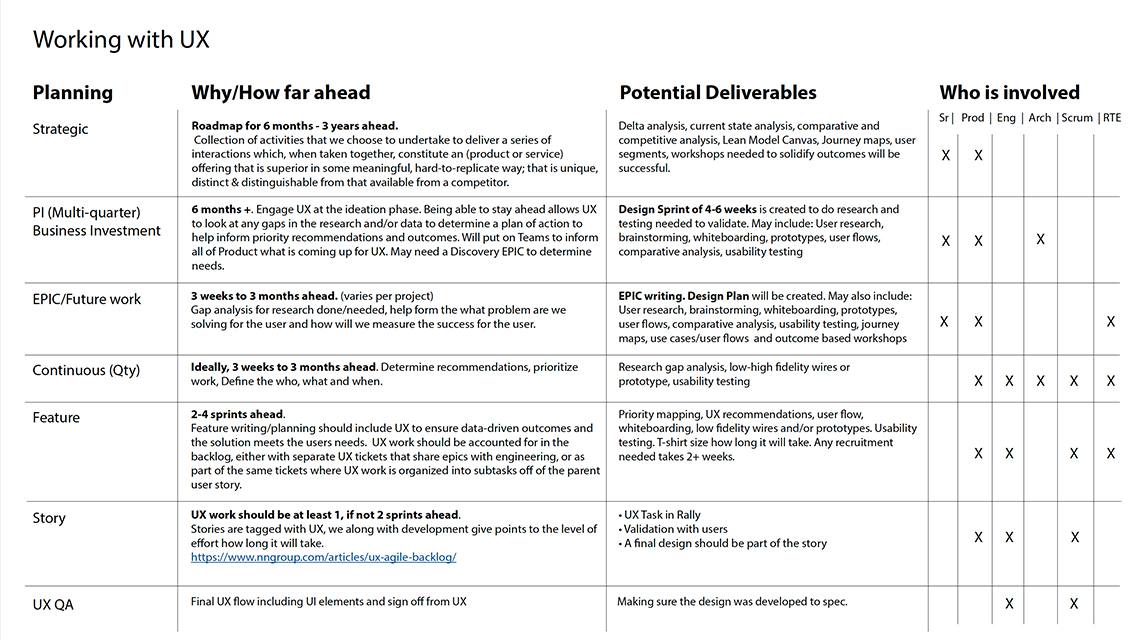
Team ManagementUX Process and team building
Team ManagementCreating a Studio at IBM Watson Health
Studio and Team BuildingBM Watson Health: Watson for Genomics
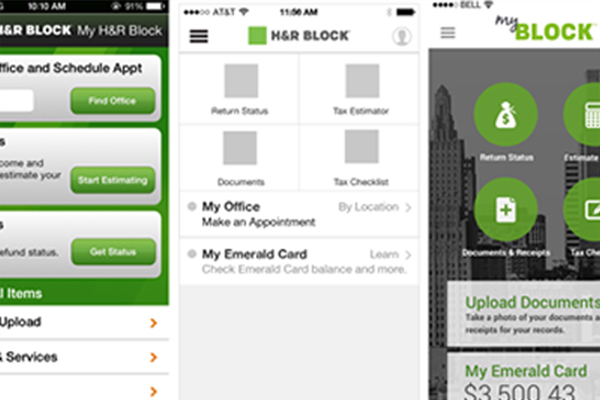
Design WorkH&R Block: 3 Mobile App Designs
Design WorkHighway 22: Team Management and Design
Design and ResearchUsability Testing at Cox Automotive
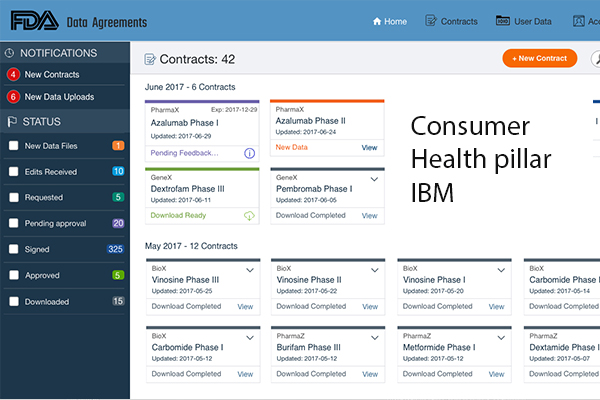
User Research and UsabilityIBM Watson Health FDA Blockchain Design
Design WorkAdobe MAX 2015 Full day class
Speaker
LinkedIn Learning course: DesignOps Overview
Video